
ES6, also known as ECMAScript 2015, is a major update to the JavaScript language that brings a wide range of new features and improvements. It revolutionizes JavaScript development by making the language more powerful, expressive, and easier to work with.
One of the most significant additions in ES6 is the introduction of block-scoped variables with the `let` and `const` keywords. Prior to ES6, JavaScript only had function-scoped variables with the `var` keyword. This led to issues with variable hoisting and unintended variable reassignments. With `let` and `const`, developers now have more control over variable scoping and can avoid common pitfalls.
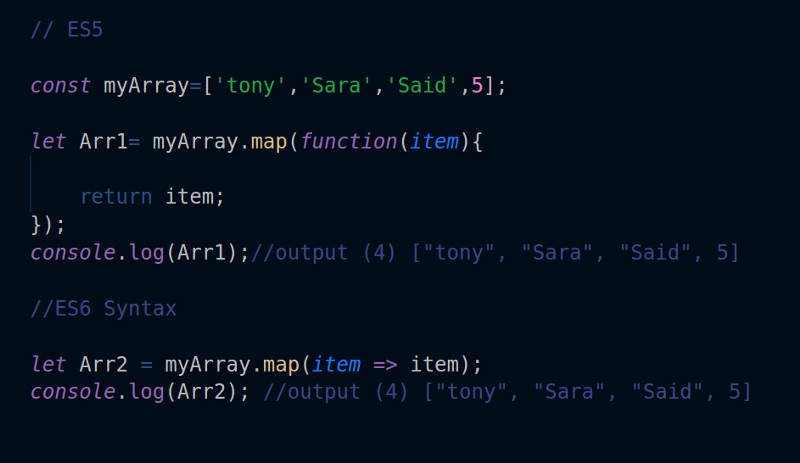
ES6 also introduces arrow functions, which provide a more concise syntax for writing functions. Arrow functions have implicit returns, lexical scoping of `this`, and do not bind their own `this` value. This makes them particularly useful for writing shorter and more readable code.
Another powerful feature of ES6 is template literals, which allow for easier string interpolation and multiline strings. Template literals use backticks (`) instead of single or double quotes and can contain placeholders for variables. This makes it much simpler to concatenate strings and embed variables within them.
ES6 also brings significant improvements to object-oriented programming in JavaScript. It introduces classes, which provide a more familiar syntax for defining objects and their behavior. Classes in ES6 are syntactic sugar over the existing prototype-based inheritance model in JavaScript, making it easier for developers coming from other languages to work with JavaScript.
In addition to these major features, ES6 also includes a range of smaller improvements such as destructuring assignments, default function parameters, rest and spread operators, and enhanced object literals. These features make JavaScript development more efficient and expressive, allowing developers to write cleaner and more maintainable code.
However, it’s important to note that not all browsers and environments fully support ES6 features. To ensure compatibility, developers often use transpilers like Babel to convert ES6 code into ES5 code that can run in older browsers. This allows developers to take advantage of the power of ES6 while still supporting a wide range of platforms.
In conclusion, ES6 revolutionizes JavaScript development by introducing a wide range of new features and improvements. It makes the language more powerful, expressive, and easier to work with, allowing developers to write cleaner and more maintainable code. By embracing ES6, developers can take their JavaScript skills to the next level and unlock the full potential of the language.